

|
Бойков Алексей Александрович | (Ивановский Государственный Энегретический Университет им. В.И.Ленина) |
В статье дается определение графического мультитеста, перечисляются задачи в курсе инженерной графики, для которых мультитесты могут быть использованы, показывается архитектура мультитеста на базе современных интернет-технологий, показываются две практические реализации для заданий классификации и упорядочения
Одна из целей изучения графических дисциплин — «научить работе с проекционными документами» [1] — ставит задачи формирования навыков как построения, так и чтения чертежей.
Традиционно в процессе обучения графическим дисциплинам, где на каждом занятии студенты рассматривают новое в построении чертежей и решают соответствующие задачи, собственно чтение чертежей растворяется в потоке новой информации. Уровень графической подготовки советской средней школы позволял не уделять вопросам чтения чертежа особого внимания. Это и понятно — чтение чертежа является первым шагом при решении любой графической задачи. Иная ситуация складывается в настоящее время. Низкий уровень графической подготовки, слабое абстрактное мышление у первокурсников, сокращение часов на изучение графических дисциплин и внедрение в нагрузку к инженерной графике CAD-систем плачевно сказывается на формировании у студентов способности читать чертежи и, как следствие, решать задачи.
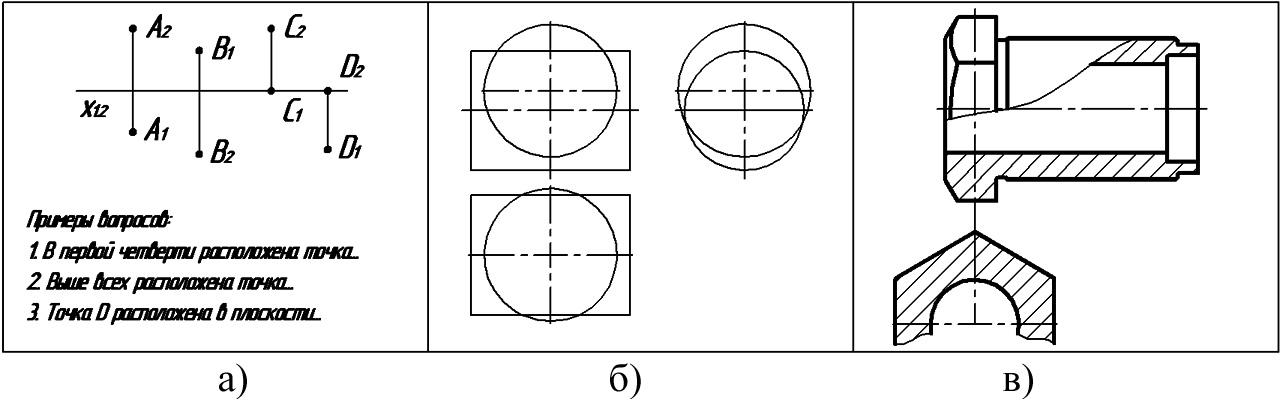
Значительное число статей и исследований показывают, что для повышения эффективности, т. е. конечного достижения целей изучения в вузах активно применяются учебные комплексы на базе Интранет-Интернет. Такие системы традиционно строятся на основе текстовых, графических, мультимедийных ресурсов и систем тестирования [2-5 и др.] и во многом повторяют приемы традиционного обучения — сообщение принципов, мультимедийные иллюстрации, — и не осуществляют глубокого контроля навыка чтения чертежей. Отметим, что тесты, которые, в принципе, могут использоваться с целью такого контроля, не всегда эффективны. Их, например, можно использовать для проверки чтения простого чертежа (рис. 1, а), но затруднительно по отношению к чертежу более сложному (рис. 1, б-в). Часто обучающая функция тестов ограничивается воспитанием навыка угадывания правильного ответа (особенно очевидным это становится, когда после самостоятельной подготовки студенты сдают интернет-тестирование по инженерной графике на 4-5, но испытывают затруднения при выполнении заданий зачета).
В основе чтения чертежа лежит его анализ, то есть разделение на элементы и определение наличия связей между ними. Так, чтобы обеспечить контроль навыка чтения чертежа на рис. 1, б система должна последовательно задавать вопросы вида: какое значение имеют линии в изображении тел, какие тела заданы, как расположены друг относительно друга в пространстве, выполняются ли свойства параллельности, перпендикулярности осей и др.; на рис. 1, в — какие поверхности и в каком порядке ограничивают наружную форму предмета, внутреннюю форму, сколько изображений использовано для каждой из них и почему, какие упрощения использованы и др.
Очевидно, контроль может быть осуществлен при помощи тестов при условии, что вопросы отображаются на экране последовательно по мере получения правильных ответов от студента, притом один и тот же вопрос повторяется для нескольких элементов чертежа, что утомительно. Если последовательность вопросов присутствует на экране сразу, то смысл контроля теряется, — ответ не предыдущий вопрос легко найти в следующем.
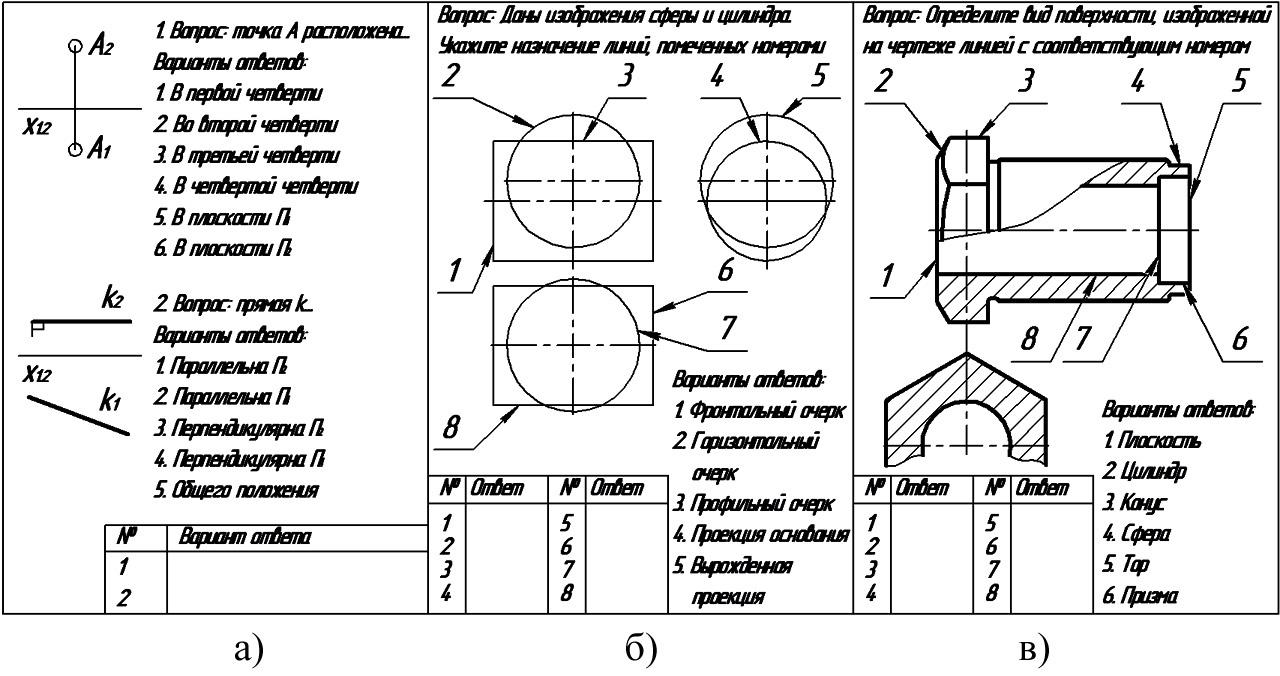
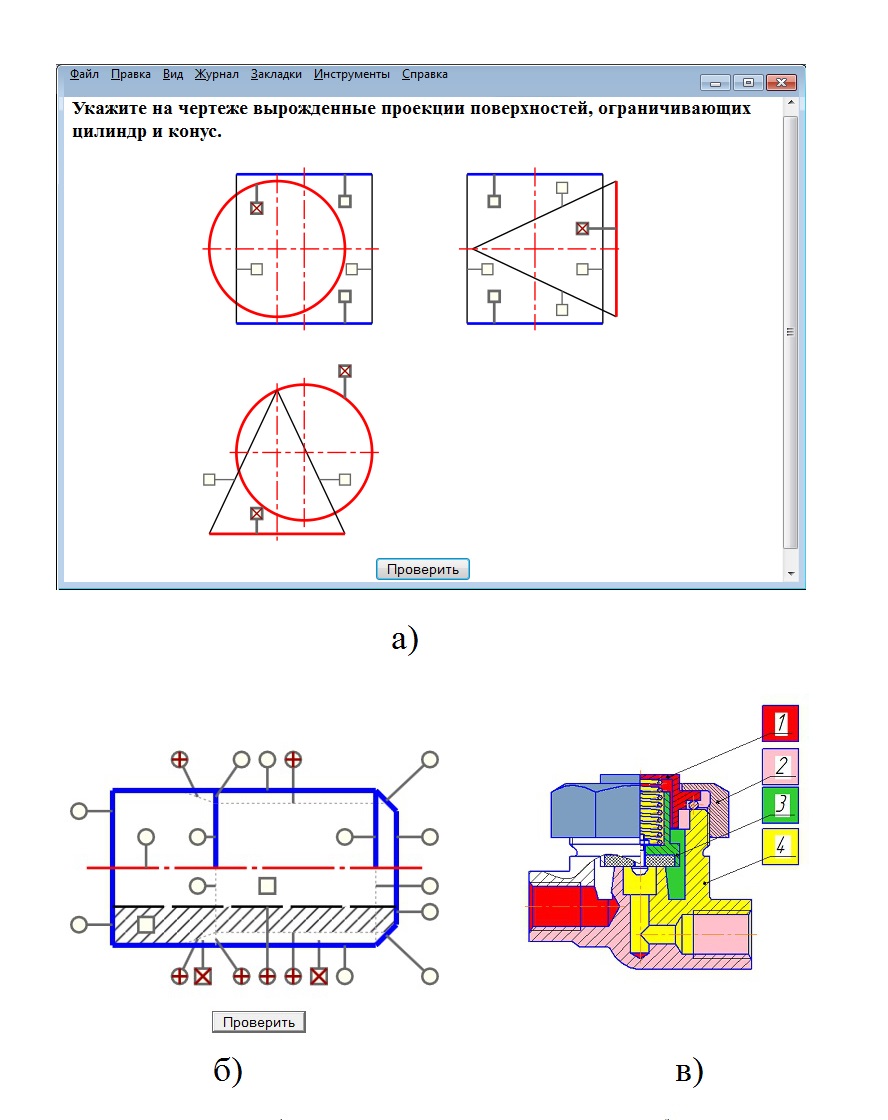
Назовем графическим мультитестом задание, состоящее из изображения и набора связанных с ним указателей-вопросов, причем каждый указатель связан со списком ответов (рис. 2). Каждый указатель работает как простой тест: студент выбирает номер ответа, как и в случае традиционного теста (рис. 2, а). В самом общем виде при работе с мультитестом студент решает задачу классификации для каждого указателя. В случае компьютерной реализации мультитеста (рис. 3) выбор ответа осуществляется воздействием на указатель, представленный в интерфейсе специальным «рычагом». Рычаги могут управлять изображением (подсвечивать объекты, менять тип линий и др.), реализуя механизм обратной связи.
Число сочетаний ответов равно произведению длин списков, соединенных с каждым указателем (для рис. 2, а — 6∙5=30, рис. 2, б — 5∙5∙...∙5=58, рис. 2, в — 68). Так, при использовании n указателей с одинаковым числом состояний k — имеется kn сочетаний, что при n>3 и k≥3 фактически делает неэффективным «угадывание» (вероятность случайного получения единственной верной комбинации менее 1,2%, одной из двух — менее 2,5%).
Как и обычный тест, мультитест содержит в себе подсказку. Это выражается в первую очередь в том, что поиск и выделение структурных единиц чертежа уже выполнено (в компьютерном варианте этого можно избежать, используя в качестве указателей области самого изображения, см. рис. 3, в). От студента требуется лишь классификация. Однако эта подсказка имеет и методическое значение — рычаги указывают на ключевые объекты чертежа. Работая с мультитестом, студент видит, на что при анализе чертежа следует обращать особое внимание.
Наконец, поскольку мультитест в компьютерной системе является программным модулем, он может реализовывать последовательные вопросы на базе одного изображения. Так, мультитест на рис. 2, б может последовательно задавать вопросы вида: укажите очерк x поверхности y, укажите проекции основания поверхности x и др., — переходя к следующему только при получении верного предыдущего ответа.
Даже когда число состояний k равно 2 (рис. 3, объект выбран или нет), число сочетаний на каждом шаге равно 2n. Впрочем, такой вариант имеет тенденцию завышать оценку, если состояния по умолчанию верные. Так, в мультитесте с десятью рычагами, каждый из которых может иметь состояния 0 и 1, имеет значение по умолчанию 0, и требуется перевести 2 рычага в состояние 1, даже если студент ничего не изменит, проверка покажет 8/10 верных ответов, т. е. оценку 4. Для самоподготовки такие задания использовать можно, но в контрольных мультитестах должно быть не меньше 3 состояний — значение 0 считается не определенным. Мультитест не начнет проверку, если хотя бы один рычаг находится в таком состоянии.
Технической базой для создания мультитестов служит стандарт описания векторной графики для интернета — SVG. Графическая часть создается как список примитивов (линий, фигур, надписей), например, для тренажера на рис. 3, а описание выглядит так (показан фрагмент для фронтальной проекции):
<g id='cone-f2' class='default-line'><circle cx='30' cy='55' r='50' /></g>
<g id='cyl-f2-left' class='default-line'><line x1='0' y1='0' x2='0' y2='110' /></g>
<g id='cyl-f2-top' class='default-line'><line x1='0' y1='0' x2='100' y2='0' /></g>
<g id='cyl-f2-bottom' class='default-line'><line x1='0' y1='110' x2='100' y2='110' /></g>
<g id='cyl-f2-right' class='default-line'><line x1='100' y1='0' x2='100' y2='110' /></g>
<line x1='-25' y1='55' x2='105' y2='55' class='dashdotted' />
<line x1='30' y1='0' x2='30' y2='110' class='dashdotted' />
<line x1='50' y1='-5' x2='50' y2='55' class='dashdotted' />
<line x1='50' y1='55' x2='50' y2='115' class='dashdotted' />
Элементы line создают отрезки, circle — окружности, g — группы. Для добавления управляющих рычагов группы имеют идентификаторы id (см. ниже).
Стандарт SVG поддерживается в настоящее время браузерами Firefox версий 34 и выше, Chrome 31 и выше, Opera 26 и выше, Safari 7.1 и выше и IE 9 и выше, а также некоторыми мобильными браузерами [6], что делает его выгодным для создания учебных материалов в системах, доступ к которым студенты осуществляют при помощи мобильных телефонов и планшетов.
Программная часть реализуется при помощи встроенного в интернет-страницы языка сценариев JavaScript [7]. Впрочем, для создания мультитеста требуются минимальные навыки программирования, если использовать разработанные автором статьи классы tStyleSwitcher (переключатель стилей), tTextSwitcher (переключатель подписей) и специально для линий — tLineSwitcher, который меняет не только стиль линий (цвет, толщину), но и подбирает длину штрихов, как это показано в [8]. С использованием таких классов настройка мультитеста для рис. 3, а выглядит следующим образом:
var multitest_initialize = function () {
window.svg_canvas = document.getElementById('svg_canvas'); // доступ к элементу SVG
if (window.svg_canvas) {
var styles = 'default-line selected-line'; // список стилей
window.svg_elements = [ // создание рычагов
new tStyleSwitcher ('cone-f2', 0, styles, 15, 7.3, 15, 25), // основание конуса
new tStyleSwitcher ('cyl-f2-left', 0, styles, 0, 70, 15, 70), // очерк цилиндра
new tStyleSwitcher ('cyl-f2-top', 1, styles, 80, 0, 80, 20), // основание цилиндра
new tStyleSwitcher ('cyl-f2-right', 0, styles, 100, 70, 85, 70), // очерк
new tStyleSwitcher ('cyl-f2-bottom', 1, styles, 80, 110, 80, 90), // основание
new tStyleSwitcher ('cyl-h1', 1, styles, 80, 165, 80, 145), // проекция цилиндра
new tStyleSwitcher ('cone-h1-left', 0, styles, -1.1, 225, -20, 225), // очерк конуса
new tStyleSwitcher ('cone-h1-right', 0, styles, 61.1, 225, 80, 225), // очерк
new tStyleSwitcher ('cone-h1-bottom', 1, styles, 15, 265, 15, 250), // основание конуса
new tStyleSwitcher ('cone-p3-right', 1, styles, 280, 40, 255, 40), // основание
new tStyleSwitcher ('cone-p3-top', 0, styles, 240, 23.9, 240, 10), // очерк
new tStyleSwitcher ('cone-p3-bottom', 0, styles, 240, 86.1, 240, 100), // очерк
new tStyleSwitcher ('cyl-p3-bottom', 1, styles, 190, 110, 190, 90), // основание цилиндра
new tStyleSwitcher ('cyl-p3-top', 1, styles, 190, 0, 190, 20), // основание
new tStyleSwitcher ('cyl-p3-left', 0, styles, 170, 70, 185, 70), // очерк
new tStyleSwitcher ('cyl-p3-right', 0, styles, 270, 70, 255, 70) // очерк
];
}}
Создание рычага выполняет оператор типа new tStyleSwitcher ('cone-f2', 0, styles, 15, 7.3, 15, 25), где 'cone-f2' идентификатор элемента g (см. выше), к которому присоединяется рычаг; 0 — индекс правильного стиля из списка для автоматической проверки или выражение для проверки; styles — список стилей (в примере переменной styles присваивается строковое значение 'default-line selected-line'); две координатные пары 15, 7.3, 15, 25 создают горизонтальную линию с рычагом на конце (одна координатная пара создает только рычаг).
Для проверки альтернативных решений «правильные» индексы перечисляются в текстовой строке через знак «вертикальная черта» — «|» (например, '0|1'). Для создания зависимых сочетаний вводятся идентификаторы при помощи знака «двоеточие» — «:» (например, '0:var1|1:var2'). Несколько рычагов вернут положительный результат, если у них есть общий идентификатор. Этот же идентификатор по итогам проверки позволяет откорректировать оценку с учетом весового коэффициента для частично верного решения.
Графические мультитесты позволяют выполнять проверку в заданиях следующих видов:
Классификация элементов изображения (Пример вопроса: Укажите, проекциями каких геометрических объектов являются элементы изображения. Варианты ответов: Проекция точки/прямой/плоскости и др. Определите назначение линий в изображении поверхностей. Варианты ответов: Вырожденная проекция/проекция основания/очерковая линия).
Обводка чертежа и нанесение штриховки (рис. 4, б).
Анализ сборочного чертежа (рис. 4, в).
Указание отдельных элементов изображения в цепочке вопросов (Примеры вопросов: Укажите проекции элементов определителя плоскости. Укажите вырожденные проекции поверхностей. Укажите линии, составляющие горизонтальный очерк поверхности).
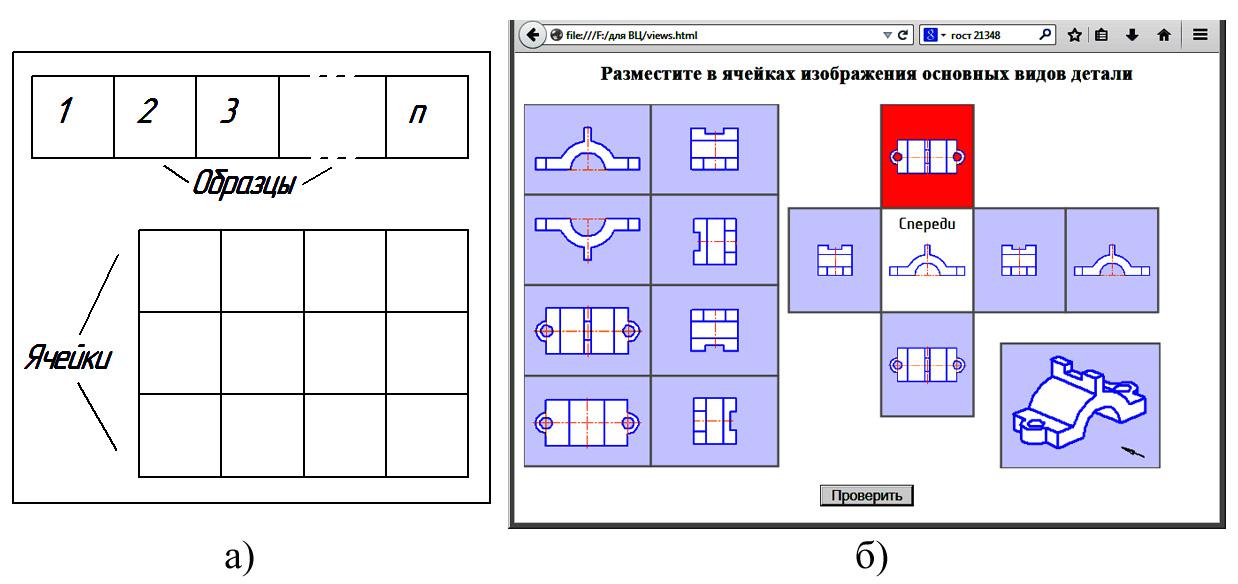
Графические мультитесты до некоторой степени могут помочь и с другой задачей учебного курса — задачей построения чертежа. Рассмотрим задание, которое заключается в размещении в ячейках образцов из заданного набора (рис. 4). Здесь вопросы — ячейки, а варианты ответов — образцы или 0, если ячейка остается пустой.
Такие мультитесты позволяют реализовать задания упорядочения образцов, в том числе:
Размещения видов предмета в зависимости от заданного главного вида.
Выбор главного вида и числа изображений (учитываются пустые ячейки).
Последовательный анализ формы (Пример вопроса: Расположите в ячейках поверхности, последовательно образующие форму детали. Образцы: Плоскость, цилиндр, конус, сфера и др.)
В качестве образцов в компьютерном варианте используются созданные заранее растровые (.jpg, .png) или векторные (.svg) изображения. Настройка мультитеста при помощи классов, разработанных авторов, требует минимальных навыков программирования. Так, задание, показанное на рис. 4, б, содержит следующий код настройки:
var multitest_initialize = function () {
window.svg_canvas = document.getElementById('svg_canvas'); // доступ к элементу SVG
var fr;
if (window.svg_canvas) {
window.sym_images = new tImageCollection ('sym-images', 0, 0, 240, 350, // коллекция образцов
[
fr = new tImage ('id-fr', 'z00108.png', VIEWTYPE_VIEW), // образцы
new tImage ('id-bk', 'z00106.png', VIEWTYPE_VIEW),
new tImage ('id-tp', 'z00107.png', VIEWTYPE_VIEW),
new tImage ('id-bm', 'z00105.png', VIEWTYPE_VIEW),
new tImage ('id-s1', 'z00104.png', VIEWTYPE_VIEW),
new tImage ('id-s2', 'z00103.png', VIEWTYPE_VIEW),
new tImage ('id-s3', 'z00102.png', VIEWTYPE_VIEW),
new tImage ('id-s4', 'z00101.png', VIEWTYPE_VIEW)
], 2
);
var s = window.sym_scheme = new tViewScheme ('sym-scheme', 250, 0, 350, 300); // сетка видов
s.appendView (VIEWCODE_BOTTOM, new tView (VIEWTYPE_VIEW, 'id-bm')); // ячейки
s.appendView (VIEWCODE_RIGHT, new tView (VIEWTYPE_VIEW, 'id-s1'));
s.appendView (VIEWCODE_FRONT,
new tView (VIEWTYPE_VIEW, 'id-fr', fr), 'Спереди'); // ячейка с подписью и фиксированной
// картинкой
s.appendView (VIEWCODE_LEFT, new tView (VIEWTYPE_VIEW, 'id-s1'));
s.appendView (VIEWCODE_BACK, new tView (VIEWTYPE_VIEW, 'id-fr'));
s.appendView (VIEWCODE_TOP, new tView (VIEWTYPE_VIEW, 'id-tp'));
s.placeImages();
window.sym_task = new tImageHolder ('sym-task', 450, 230, 150, 120, 'z00300.png'); // картинка
// задания
}
}
Коллекция образцов tImageCollection создается программно оператором new tImageCollection ('sym-images', 0, 0, 240, 350, [ изображения ], 2), где 'sym-images' — идентификатор объекта g в элементе SVG; 0, 0, 240, 350 — прямоугольная область, где размещаются образцы; [ … ] — массив изображений tImage и 2 — число столбцов. Масштабирование выполняется автоматически.
Образцы загружаются при помощи класса tImage и создаются оператором типа new tImage ('id-fr', 'z00108.png', VIEWTYPE_VIEW), где 'id-fr' — внутренний id изображения для проверки правильности; 'z00108.png' — путь к файлу с картинкой; VIEWTYPE_VIEW — константа, характеризующая тип изображения (вид, разрез, сечение и др.).
Проверку осуществляет схема видов, которая создается оператором new tViewScheme ('sym-scheme', 250, 0, 350, 300), где 'sym-scheme' — идентификатор элемента g для размещения, а 250, 0, 350, 300 — прямоугольная область. В настоящее время реализована схема из двенадцати ячеек 4х3, которых достаточно для размещения основных видов и еще шести дополнительных изображений.
Настройка схемы осуществляется добавлением в нее видов при помощи оператора appendView (код, вид, текст), где код указывает в символической форме одну из двенадцати ячеек. Вид создается оператором типа new tView (VIEWTYPE_VIEW, 'id-fr', fr), где VIEWTYPE_VIEW — тип изображения, которое ожидается в данной ячейке, 'id-fr' — идентификатор правильного изображения или оператор проверки, fr — этот параметр равен null, если ячейка изначально пуста или изображение tView, если в ней есть зафиксированное изображение. В примере картинка сохранена в переменной fr и передана не только в коллекцию, но и закреплена в схеме. Последний необязательный параметр функции appendView текст — строковое значение заголовка, в разных случаях здесь можно использовать надписи 'А-А', 'А' и др. (в примере — «Спереди»).
Последний в примере класс tImageHolder используется для размещения на экране картинки с заданием. Таких объектов может быть произвольно много.
Для задания правил проверки используются те же символические последовательности, что и в предыдущем примере: 'id' для простой проверки, 'id1|id2' для альтернатив, 'id1:var1|id2:var2' — для создания зависимостей.
Наконец, кроме класса tView предусмотрен класс tExtensibleView, который позволяет положить в одну ячейку изображение и присоединить к нему еще одно. Так можно комбинировать вид с разрезом или наложенным сечением (изображения .png и .svg с прозрачным фоном легко накладывать на другие). В этом случае в символическую последовательность проверки включается знак «+» — например, 'id1+ext1:var1|id2:var2'.
Рассмотренные в статье мультитесты управляются только при помощи жестов указания (кликов) и не требуют перетаскивания, что позволяет использовать их на устройствах с сенсорным вводом, то есть на мобильных телефонах и планшетах студентов.
В статье показаны мультитесты, выполняющие проверку на компьютере студента. Это означает, что в таком виде их легко включать в любую систему обучения в виде ресурсов. Это также означает, что их можно использовать для самоподготовки, но не для контроля: код страницы можно вскрыть и найти правильные ответы. Для реализации полного контроля разработанные классы используются без проверочных значений. В этом случае состояние мультитеста пересылается для проверки в систему обучения. Для такой стыковки известные системы (например, Moodle) могут потребовать некоторой дополнительной настройки, но, в целом, пригодны.
Таким образом, в статье было дано определение графического мультитеста, перечислены задачи в курсе инженерной графики, для которых мультитесты могут быть использованы, показана архитектура мультитеста на базе современных интернет-технологий (SVG+JavaScript), показаны две практические реализации для заданий классификации и упорядочения.
Вышнепольский, В.И. Сальков Н.А. Цели и методы обучения графическим дисциплинам // Геометрия и графика. М.: Инфра-М, 2013. Т. 1. Вып. 2. С. 8-9.
Петухова А.Н. Мультимедиа курс «Начертательная геометрия, инженерная и компьютерная графика»: опыт разработки и внедрения // Вестник Новосибирского государственного педагогического университета, 2014. №4 (20). С. 66-79
Полушина, Т.А. Интернет-тренажер по начертательной геометрии и инженерной графике в учебном процессе // Геометрия и графика. М.: Инфра-М, 2013. Т. 1. Вып. 2. С. 33-37.
Сергеева, И.А. Опыт создания и внедрение учебно-методического депозитария по начертательной геометрии и инженерной графике // Вестник Новосибирского государственного педагогического университета, 2014, №2 (18). С. 93-102.
Грошева, Т.В. К вопросу об организации самостоятельной работы студентов в процессе графической подготовки / Т.В. Грошева, Л.В. Кочурова, И.А. Турицына // Геометрия и графика. – М.: Инфра-М. – 2014. Т. 2. Вып. 2. – С. 43-48.
SVG (basic support) [Электронный ресурс]. Режим доступа: http://caniuse.com/#feat=svg дата обращения 12 марта 2015.
Бойков А.А. Проектирование графических тренажеров на выбор состояний объектов // Minor Ursa: сборник научных трудов. М.: Руспринт, 2014. С. 31-37.
Бойков А.А. Автоматизация создания прерывистых линий в соответствии с ГОСТ для чертежей в формате svg // Minor Ursa: сборник научных трудов. М.: Руспринт, 2014. С. 27-30.

Примеры чертежей для анализа

Примеры графических мультитестов

Примеры компьютерных мультитестов
а — мультитест для задачи начертательной геометрии в браузере Firefox, б-в — мультитесты для задач черчения

Мультитест и пример задания на упорядочение образцов

Шацилло Людмила Анатольевна (23 марта 2015 г. 17:45) |
Алексей Александрович! А вот эта раработка мне понравилась очень! Просто использовать ее продуктивнее, создавая мультитесты для геометрического анализа формы изделия. Это были бы прекрасные задачи. А процедура чтения ассоциативного чертежа отлична от классической при “ручной” технике: ткни в деталь и она станет активной. У меня есть чертежи ГТД, выполненные в ADEM, где на фронтальном разрезе ткни в компрессор, он станет трехмерным и можно и его вращать. Выбор главного изображения – это только для нашего с вами текущего момента времени. Когда главным графическим документом становится эл.модель, а не чертеж – понятие главного изображения не актуально, как хочешь, так и повернешь. Просто мы еще не свыклись с этим. С графическими информационнывми технологиями очень многое в проектно-конструкторской деятельности меняется: от самой методологии до графического представления информации об изделии. Просто мы в это только вьезжаем. И даже в продвинутых Америке и в Японии разный уровень освоения и применения этих технологий. С уважением, Шацилло Л.А. |

Бойков Алексей Александрович (24 марта 2015 г. 14:28) |
Уважаемая Людмила Анатольевна! Спасибо за внимание к докладу и рекомендации! Кроме плоской графики, показанной в примерах, в ближайшее время станет доступна технология подобного описания-взаимодействия с виртуальной моделью в браузерах (формат X3D). Мы уже сейчас опробовали несколько примеров соединения плоско-виртуальных графических модулей. Перспективы интересные открываются. С уважением, Бойков А.А. |

Гирш Антон Георгиевич (1 апреля 2015 г. 20:31) |
Уважаемый Алексей Александрович, даю ссылку на мой сайт http://www.anhirsch.de , где на второй стр. приведены мои работы и майл-адрес, по которому можно на меня выйти и изложить свой вопрос. Ж,елаю творческих успехов, Гирш А.Г. |