ОСНОВНЫЕ ПРИНЦИПЫ ВИЗУАЛЬНОГО ДИЗАЙНА, ИСПОЛЬЗУЕМЫЕ ДЛЯ УПРАВЛЕНИЯ ВНИМАНИЕМ ПОЛЬЗОВАТЕЛЯ
| Платонова Мария Николаевна | (Санкт-Петербургский государственный университет телекоммуникаций им. проф. М.А.Бонч-Бруевича) |
Аннотация
В статье описываются основные принципы визуального дизайна, которые используются при создании интерфейсов программных продуктов.
Ключевые слова: принципы визуального дизайна, иерархия, акцент, контраст, выравнивание, баланс, пространство
При создании любого программного продукта большое значение имеет разработка визуального дизайна интерфейса.
Интерфейс осуществляет передачу информации пользователю, а также представляет возможности и функции программы. Визуальный дизайн интерфейса влияет на эффективность использования продукта пользователями и его внешнюю привлекательность. Наличие удобного в использовании и внешне приятного интерфейса позволяет увеличить вероятность успеха продукта на рынке программного обеспечения.
Разработка дизайна интерфейса – довольно сложный процесс. Существует множество правил и принципов оформления и расположения различных визуальных элементов, позволяющих создавать простые для понимания и приятные для глаза интерфейсы.
Целью данной работы является рассмотрение основных принципов визуального дизайна интерфейса.
Элементы визуального дизайна
Любой интерфейс состоит из множества элементов визуального дизайна, объединенных между собой в некую визуальную конструкцию. Эти элементы являются основными инструментами, используемыми для создания привлекательного и приятного в использовании программного продукта.
К основным элементам визуального дизайна можно отнести точки, линии, различные фигуры и формы.
Линия является наиболее распространенным элементом. С ее помощью можно предать определенное настроение. Так, например, прямые горизонтальные линии передают ощущение спокойствия, вертикальные линии создают впечатление устойчивости и прочности, диагональные линии подразумевают неустойчивость и движение. Волнистые линии, как правило, создают впечатление спокойствия и мягкости, а зигзагообразные линии – нервозности и тревоги.
Также с помощью линии можно направить взгляд пользователя на какой-то определенный объект и сфокусировать его внимание на нем.
Каждый из элементов визуального дизайна имеет определенные свойства, такие как форма, размер, яркость, цвет, направление, текстура, расположение и т.д.
Принципы визуального дизайна указывают, как элементы и их свойства должны использоваться при создании удобных и привлекательных интерфейсов. К основным принципам визуального дизайна можно отнести следующие: визуальная иерархия, акцент или фокусная точка, контраст, выравнивание, баланс и пространство.
Основные принципы визуального дизайна
1 Визуальная иерархия
Иерархия в дизайне интерфейса четко показывает отношения между элементами визуального дизайна, структурируя информацию так, чтобы пользователь мог быстро разобраться с интерфейсом и отличить в нем главное от второстепенного.
Хорошая продуманная визуальная иерархия позволяет пользователю сэкономить время и усилия необходимые для первоначального восприятия интерфейса или веб-страницы. Она помогает структурировать содержание таким образом, чтобы человек мог довольно быстро понять его. Алан Купер в своей книге «Об интерфейсе. Основы проектирования взаимодействия» отмечает, что пользователи, как правило, не замечают качественную иерархию, однако ее отсутствие сразу же бросается им в глаза.
Основой для визуальной иерархии является ранжирование – выстраивание элементов в порядке их значимости и подчиненности.
Визуальная иерархия создается при помощи таких свойств элементов как размер, цвет, расположение, контраст и выравнивание. Причем, чем важнее элемент, тем заметнее он должен быть. Так, например, заголовок (наиболее важный элемент) чаще всего располагается сверху слева и является очень контрастным: имеет более крупный шрифт, по сравнению с основным текстом, и выделен другим цветом.
Элементы в иерархии, связанные между собой логически (имеющие сходные функции или часто используемые вместе), должны быть визуально связаны. В книге Алана Купера отмечено, что расположение элементов должно принимает во внимание порядок выполнения задач и движение взгляда по экрану, то есть оно должно помогать понять пользователям, каким образом связаны элементы и какие действия стоит выполнять дальше.
2 Акцент
Акцент представляет собой фокусную точку, самую важную деталь в интерфейсе, которая привлекает внимание пользователя. Именно с этой, самой важной детали начинается движение взгляда по интерфейсу.
В любом интерфейсе должна быть фокусная точка, причем она должна быть только одна.
Акцент в основном создается с помощью размера, цвета, формы, контраста и размещения относительно других объектов.
Чаще всего в качестве фокусной точки выступает призыв к действию: нажать на кнопку, перейти по ссылке, заполнить форму и т.д.
3 Контраст
Контраст это степень различия между элементами, используемая для их визуального разделения (позволяющая отличить один элемент от другого).
Контраст задается с помощью следующих свойств: размера, формы, цвета, направления, яркости и т.д.
Наиболее контрастные элементы сильнее притягивают внимание пользователя. Поэтому для привлечения внимания к какому-то конкретному элементу интерфейса стоит сделать его более контрастным по отношению к окружению (сделать на нем акцент).
Данный принцип визуального дизайна имеет большое значение при работе с текстом, оказывая влияние на его разборчивость и читаемость. Именно поэтому необходимо обеспечить хороший контраст между фоном и текстом, расположенном на нем. Легче всего человеческим глазом воспринимается черный текст на белом фоне.
4 Выравнивание
Выравнивание используется для представления информации в систематизированном и упорядоченном виде, удобном для визуального сканирования, а, следовательно, легким для восприятия. В своей книге «Универсальные принципы дизайна» Лидвелл Уильям отметил, что выравнивание элементов объекта относительно других элементов, создается ощущение единства и связности.
Для выравнивания элементов относительно друг друга используется модульная сетка, состоящая из колонок и рядов. Все элементы интерфейса должны быть выровнены, ничто не должно быть размещено произвольно.
Сетка создается дизайнером таким образом, чтобы подчеркнуть наиболее важные элементы и при этом оставить место для менее важных.
Согласно книге Алана Купера использование сетки при создании интерфейсов дает следующие преимущества: удобство применения, эстетическая привлекательность и эффективность. Удобство применения заключается в единообразии расположения элементов, благодаря чему их поиск и обработка пользователем требует меньшего времени и нагрузки. Эстетическая привлекательность заключается в упорядоченности элементов. Эффективность использования сетки состоит в ускорении разработки дизайна и верстки, легкости изменения и расширения дизайна.
5 Баланс
Баланс определяет распределение элементов в интерфейсе. Сбалансированные интерфейсы создают у пользователей ощущение комфорта и простоты ориентирования.
Для создания сбалансированного интерфейса необходимо учитывать визуальный вес элементов и их визуальное направление.
Визуальный вес является некой силой объекта, притягивающей взгляд зрителя к нему. Чтобы изменить визуальный вес элемента следует рассмотреть такие его свойства, как размер, цвет, оттенок, расположение, форму и т.д. Например, более крупные элементы имеют больший визуальный вес, чем мелкие. Также, объекты в теплых тонах кажутся «тяжелее» объектов в холодных тонах. Однако самым «тяжелым» цветом является красный, а самым «легким» – желтый. Темные объекты кажутся «тяжелее» светлых, а объекты правильной формы кажутся «тяжелее» объектов неправильной формы.
Визуальное направление указывает взгляду пользователя, куда двигаться дальше, направляя его внимание на определенные элементы интерфейса. Чтобы изменить визуальное направление следует изменить следующие свойства элементов: форму, положение, смысловое наполнение (направление взгляда, стрелки, указательного пальца), движение и т.д.
В интерфейсах различают следующие типы баланса: симметричный баланс, асимметричный, радиальный, горизонтальный и вертикальный.
Очень часто баланс достигается за счет зеркального расположения элементов в интерфейсе. Такой баланс называется симметричным. В нем легко ориентироваться, и он очень удобен для восприятия информации.
В ассиметричном балансе элементы по разные стороны от центра имеют одинаковую визуальную массу, но при этом не являются зеркальным отражением друг друга. Ассиметричного баланса достичь сложнее, чем симметричного, но зато выглядит более интересно и современно.
Радиальный баланс достигается, когда элементы исходят из одного общего фокуса и размещаются вокруг центра по оси, или в стиле лучей солнца.
6 Пространство
Визуальный шум – это одно из основных препятствий, мешающих восприятию интерфейсов и веб-страниц. Причиной его возникновения является большое количество лишних элементов, которые отвлекают внимание пользователя от тех элементов, что необходимы ему для выполнения поставленной перед ним задачи. Это может вызвать определенные проблемы.
Для того чтобы снизить визуальный шум на странице необходимо использовать больше свободного, не заполненного ничем пространства. А для этого необходимо убрать все лишние элементы и оставить только самые важные. Однако выделение важных, необходимых пользователю, элементов может быть довольно сложной задачей. Как писал в своей книге «Не заставляйте меня думать» Стив Круг при создании интерфейсов нужно исходить из того, что все имеющиеся элементы является визуальным шумом до того момента, пока не будет доказано обратное.
Помимо снижения шума наличие свободного пространства помогает удержать внимание пользователя, подчеркивая значимые элементы, а также повысить читабельность.
Список литературы
- 15 золотых принципов визуальной иерархии. – [Электронный ресурс]. – Режим доступа: https://lpgenerator.ru/blog/2017/06/28/15-zolotyh-principov-vizualnoj-ierarhii-na-lendinge/ (Дата обращения: 03.07.2018)
- Баланс в веб-дизайне или как должен выглядеть продающий сайт. – [Электронный ресурс]. – Режим доступа: https://poltor.com/stati/balance.html (Дата обращения: 04.07.2018)
- Стрибли М. Элементы и принципы дизайна. – [Электронный ресурс]. – Режим доступа: https://medium.com/основы-визуального-дизайна/элементы-и-принципы-дизайна-c6d47be46b2c (Дата обращения: 007.2018)
- Лидвелл У., Холден К., Батлер Дж. Универсальные принципы дизайна. – Пер. А. Мороз – СПб.: Питер, 2012. – 272 с.: ил.
- Круг С. Не заставляйте меня думать. – Пер. с англ. – СПб: Символ-Плюс, 2008. – 224 с.: цв. ил.
- Купер А., Рейман Р., Кронин Д. Об интерфейсе. Основы проектирования взаимодействия. – Пер. с англ. – СПб.: Символ-Плюс, 2009. – 688 с., ил.
- Уэншейк С. 100 главных принципов дизайна. Как удержать внимание – СПб.: Питер, 2015. – 272 с.: ил.
- Уэншейк С. 100 новых главных принципов дизайна. – СПб.: Питер, 2017. – 288 с.: ил. – (Серия «Современный дизайн»)
Рисунки к докладу

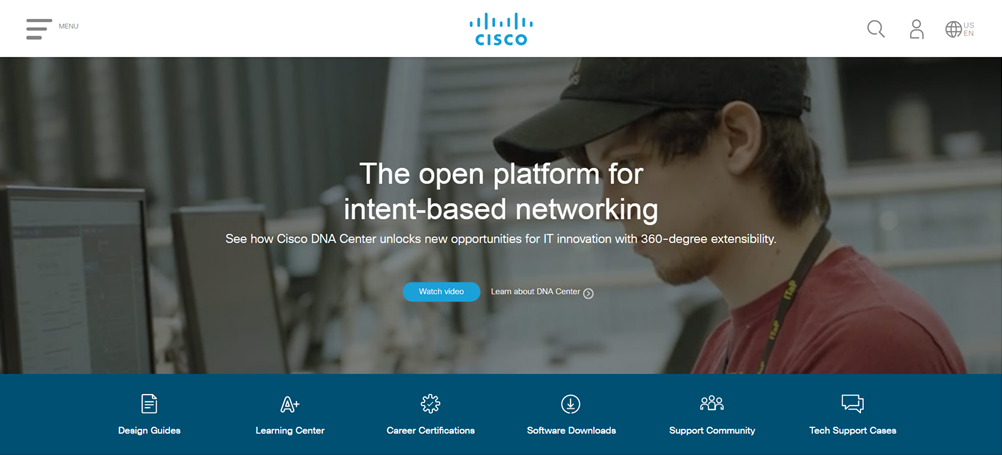
Рис. 1 Пример интерфейса с симметричным балансом

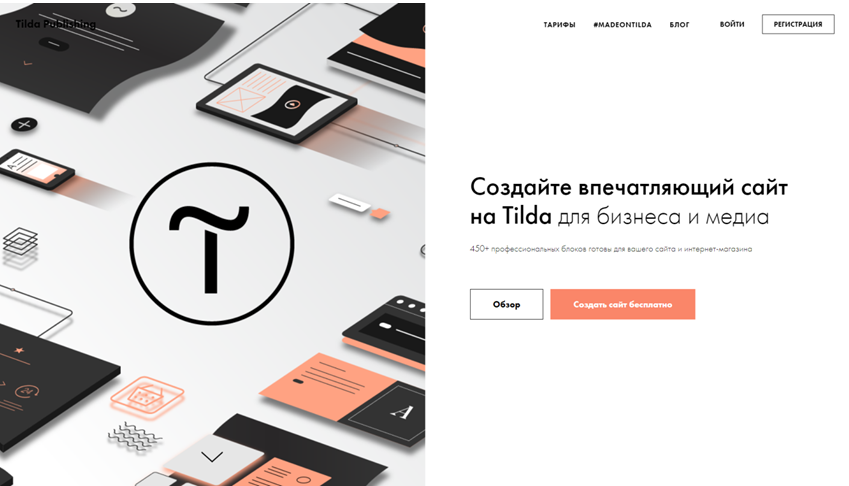
Рис. 2 Пример интерфейса с асимметричным балансом

Рис. 3 Пример интерфейса с радиальным балансом
Вопросы и комментарии к выступлению:

Шацилло Людмила Анатольевна (28 марта 2019 г. 2:46) |
Уважаемая Мария Николаевна! Напишите мне, пожалуйста, на адрес shatcillo@mail.ru. Хочется обсудить с Вами некоторые вопросы. Заранее признательна, Л.А.
|

Головнин Алексей Алексеевич (28 марта 2019 г. 15:08) |
Уважаемая Людмила Анатольевна! Мария Николаевна сделала, может быть и не совсем в тему, но очень полезный лично для меня доклад. Для меня эта конференция продолжает оставаться возможностью повысить квалификацию. Много докладов явно не в тему, которая объявлена, но «хозяевам виднее». Я стараюсь не пропускать ни одного слова, но при этом научился использовать эффект коктейльной вечеринки. https://med-tutorial.ru/m-lib/b/book/1478878362/62 «В общем гуле голосов вы выборочно прислушиваетесь к одному из обсуждений, игнорируя все остальные». По-моему не совсем правильно обсуждение таких интересных докладов переводить в кулуары. Ведь не наряды же вы собрались обсуждать J. Если нет, то где больше двух говорят вслух. Обидно было, когда несколько лет назад для получения ссылки на работу Ботвинникова надо было обращаться в очередь. С уважением и благодарностью за Ваши очень интересные статьи и точные комментарии Головнин А.А. |
Назад Go Back